【HTML/CSS】画像やブロックを中央揃えにしたい!!のに出来ない時に見る記事 Part.1「左右センタリング編」
中央揃え、上下や左右で揃えたい時にパッと出来ればコーディングが捗ります。
しっかり覚えましょう。
要素によって、またいくつか方法があるので理解して使いこなしておくことが重要です。
インライン/ブロックそれぞれ中央揃えの違い
中央揃えが効かない!という時にはだいたいこのインライン/ブロックレベル要素の把握が出来ていない事が多いと思います。
もし把握しきれてない場合でもどちらかの方法を使えば中央揃えは出来るので、それぞれしっかり中央揃えの方法を覚えておきましょう。
<span>や<img>、<a>など、テキストや画像といった行内に収まるインライン要素の場合
その要素を囲む一つ外側の<div>や<p>などに
「text-align: center;」

インライン要素は行内の文字のような扱いを受ける要素なので、それを囲んでるブロックに中央揃えを指定するということですね。
では逆にブロックレベルの要素を中央揃えするには、、、
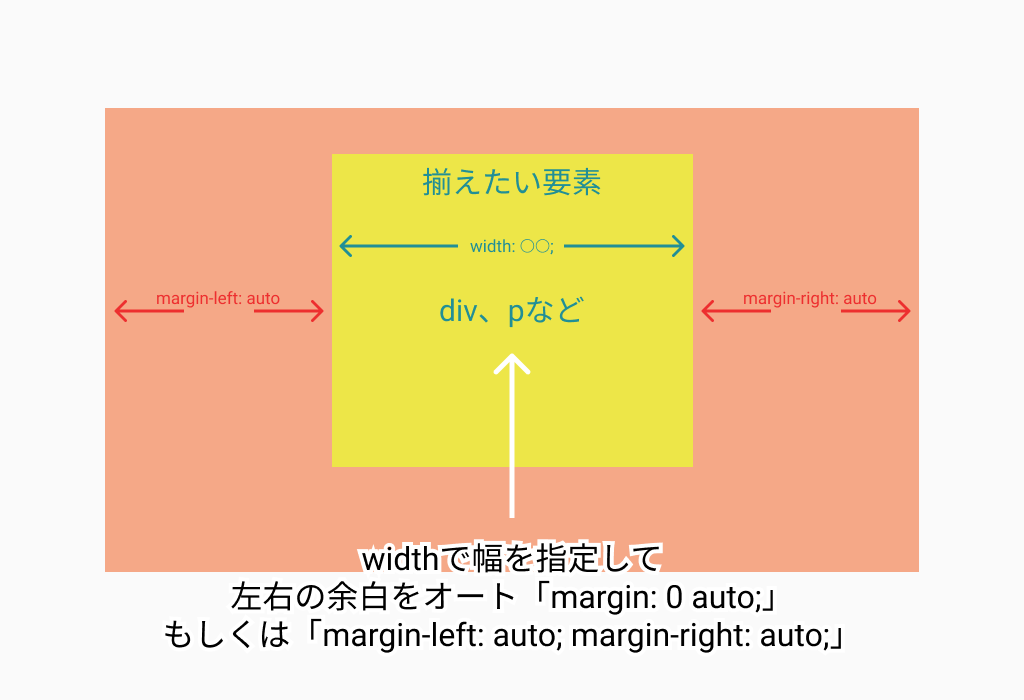
<div>や<p>、<section>、<article>などの通常幅いっぱいに広がるブロック要素の場合
その要素自体にwidthで幅指定して左右の余白をオートに。
「margin: 0 auto;」

通常幅を指定しなければその外側いっぱいに広がるのでまずは幅を指定します。
そうすると空いた部分に自動でマージンが入る形になりますが、左右共に自動にマージンが入るよう指定してあげると要素自体が中央揃えされます。
「margin: 0 auto;」の最初の「0」は上下の余白なので任意に調整してください。
もしくは、「margin-left: auto; margin-right: auto;」と左右別々に指定しても大丈夫です。
右寄せにしたい場合
中央揃えは覚えました!という方、右寄せはどうでしょう。
中央揃えがわかればこっちはもう簡単かもしれませんね。
インラインの場合は
外側の囲みの<div>や<p>などに
「text-align: right;」
ブロックレベルの場合は
その要素自体に幅を指定して
「margin-right: 0; margin-left: auto;」
解説
インラインに関しては特に説明不要ですね。
その要素自体ではなく外側のブロックに対して指定するということが理解出来れば問題ないと思います。
ブロック要素の場合は先ほどの中央揃えでマージンについてイメージ出来ていれば理解できると思います。
通常、幅のみ指定した場合左寄せの状態で右側にマージンが出来ますよね。
これは各マージンの初期値が0なので、何も指定しなければ右側にどうしても自動で余白が生まれてしまう状態です。
逆に左側にマージンを自動でつけてあげれば初期値で右マージンが0なので右寄せになります。
初期値がゼロですが場合によっては「margin-right: 0;」を入れたりして調整してあげましょう。
まとめ
他にもflexboxを使ってレイアウトも出来ますが、基本の中央揃えの方法としてこれらはしっかり覚えておきましょう。
上下、天地中央揃えの方法ではflexを使うと簡単なのでまた今度上下センタリング編としてまとめたいと思います。
