【HTML/CSS】中央揃えにしたい!!のに出来ない時に見る記事 Part.3「absoluteとcalc()でのセンタリング編」

要素を中央揃えにしたい時の方法としてFlexを使うやり方などこれまで説明してきました。
Flexが完全に使えるようになってきたのはここ数年のこと。
勿論それまでに培われてきたレイアウトのテクニックは多く存在します。
position: absoluteと、calc()関数を使った中央寄せもその方法のひとつ。
この方法は中央寄せにしたい要素と外側の要素の幅高さがしっかり決まっている時に有効なテクニックです。
フレックスが使える場合はそちらの方が手っ取り早かったりしますが、一応IE9からフル対応している技なので場合によってはこちらを採用するのも手だと思います。
また、positionを使用するので中央だけでなく自在に配置できるのでより幅広いレイアウトに対応できるので、そういった活用のためにも是非ご参考頂ければ幸いです。
position:absoluteで中央に絶対配置
まずはサンプルのコードをご覧ください。
HTMLはシンプルに外側に「position: relative」、内側に「position: absolute」の要素を配置したのみです。
<div class="position-relative">
<div class="position-absolute centerd-element">
中央に揃えたい要素
</div>
</div>
全体の高さを確保するためにCSSでrelativeのクラスに「height: 100vh」を足しています。
.position-relative{
position: relative;
height: 100vh;
}
.position-absolute{
position: absolute;
}
.centerd-element{
top: calc(50% - 50px);
left: calc(50% - 100px);
background: #dd0088;
width: 200px;
height: 100px;
text-align: center;
line-height: 100px;
}
ここで重要なのは「.centered-element」というクラスに定義したtopやleftのプロパティとcalc関数。
calc関数で50%の位置から自身の幅や高さの半分をマイナスするという計算をしています。
自身の幅や高さの半分をマイナスするとはどういうことでしょう。
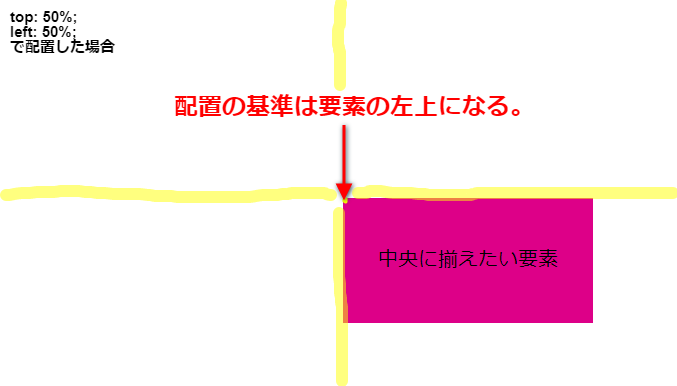
仮にtop: 50%; left: 50%;の位置を指定して配置してみると、以下のような配置になります。

要素自身の左上の頂点が、ちょうど天地中央に配置されているのがお分かりいただけるでしょうか。
基準が左上なので、50%の位置指定だけでは要素の幅や高さの分、右下にずれてしまうという事ですね。
そこでcalc()で自分自身の幅、高さの分をマイナス計算して配置することでちょうど真ん中に配置します。

このようにしてcalc()を使って計算して中央揃えを実装することが出来るわけですね。
CSSで計算式が使えるcalc()関数は超便利
calcは電卓や計算を表す「calcurator」「calculation」なんかの略です。
パーセントやvw/vhなど色々な単位と組み合わせて計算が出来るので、レスポンシブで絶妙な位置に配置したい場合などにも活用できます。
今回の説明ではpositionについての説明は省いていますが、このテクニックを使いこなすには、まずpositionを理解することも重要です。
▼自在なレイアウトを実現するにはマストな書籍です。
▼CSSの様々な応用方法が掲載されていて手元にあると安心な一冊!
positionもFlexもしっかり理解して様々なレイアウトに対応出来るようになっておきたいですね。
最後までお読みいただきありがとうございました!
