Web制作を始めるならまず入れるVScode拡張機能9選

Visual Studio Code、軽量で拡張性があって非常に使いやすい無料のコードエディターですが、初心者の方には少しとっつきにくい印象があります。
個人の主観かもしれませんが、MicrosoftのOfficeに通じるような、少し事務感のあるエンジニアっぽいお堅いイメージです。
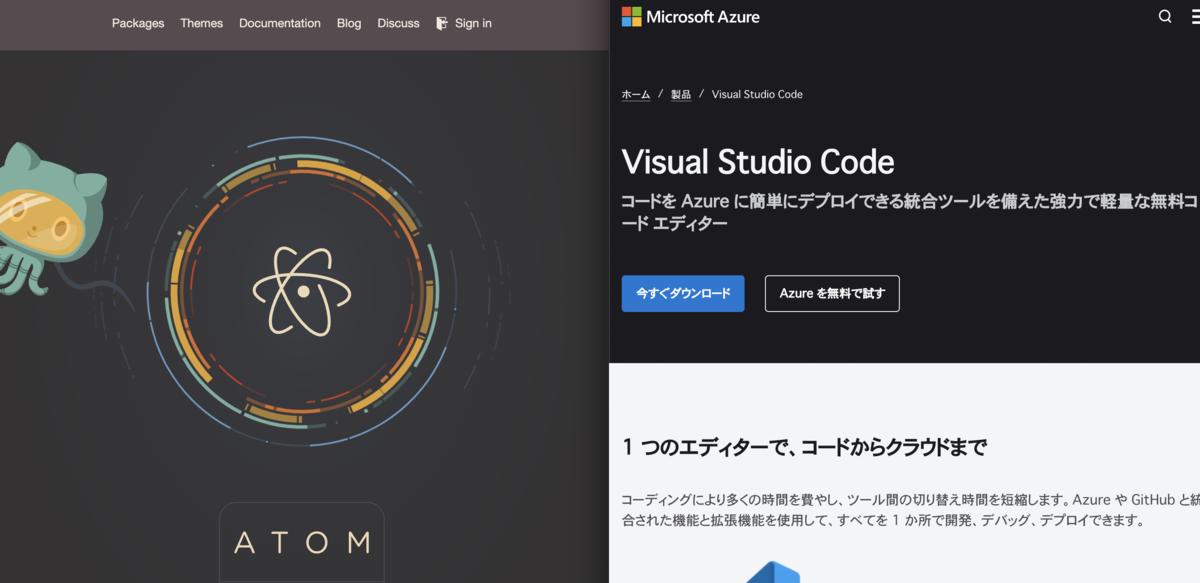
▼AtomとVScodeの公式ダウンロード画面。Atomかわいオシャレに対して、VScodeはものすごく普通。

ただ、2、3年前くらいに巷でやたらと
「VScodeに乗り換えました!」
「VScodeがサクサク」
など、やたらとVScode推しの声が聞こえてくるようになり、私は当時愛用していたAdobeのBracketsからVScodeに移行しました。
たしか遊びのゲーム制作に用いたUnitiyでC#の標準エディタとしてVScodeが設定されていて、ちょっと使ってみた時に動作がめちゃくちゃ軽快で、ガラリと良い印象に変わったように記憶しています。
▼VScodeの特徴として第一に、超軽量ということ。
ただやはり少しエンジニア向けでとっつきにくいイメージは拭えないので、そういった部分を払拭できるよう、今回導入からご案内出来たらと思います。
特に、Webデザイン学びたての方がVScodeを導入する際に、最低限必須な拡張機能をご紹介します。
これからWeb制作を学んでいく、または初めてVScodeを触るというような方のお役に立てれば幸いです。
ではやっていきましょう。
VisualStudioCodeのインストール
何よりまずは公式サイトからVScodeをダウンロードしてきましょう。
OSに合ったインストーラーをダウンロードしてインストールします。
インストール出来たら早速起動してみましょう。
VisualStudioCodeの日本語設定方法
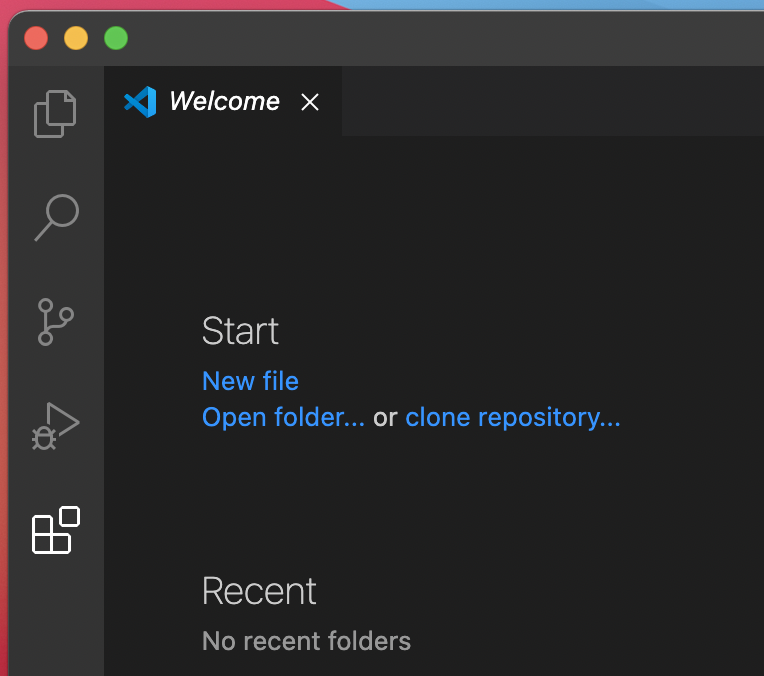
▼インストール直後は英語が表示されて戸惑いますが、簡単に日本語に出来ます。

▼左側中段に縦に並んだアイコン群の下、テトリスのブロックのような拡張機能アイコンをクリックしましょう。

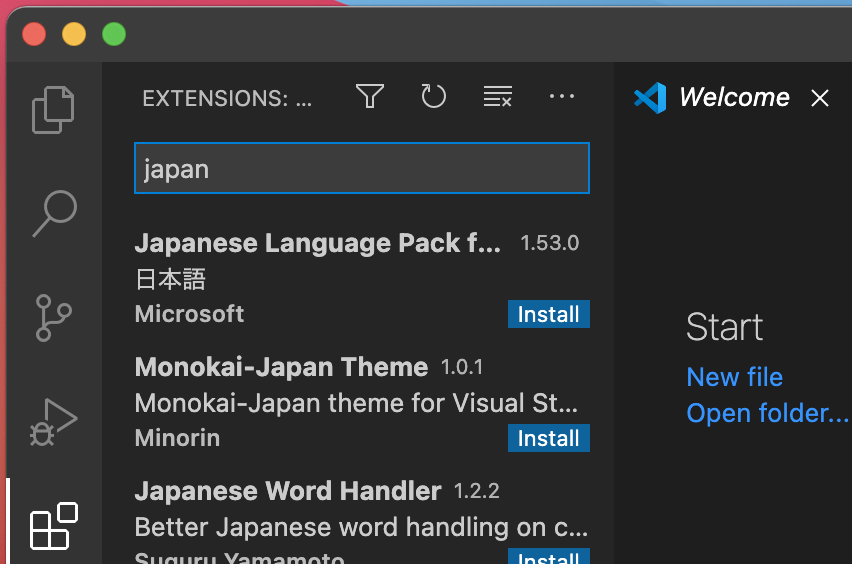
▼アイコンクリックすると隣に検索窓が表示されるので、「Japan」と入力。

検索窓の下に一覧で結果が出てきます。
一番上の「Japanese Langage Pack for Visual Studio Code」を選択します。
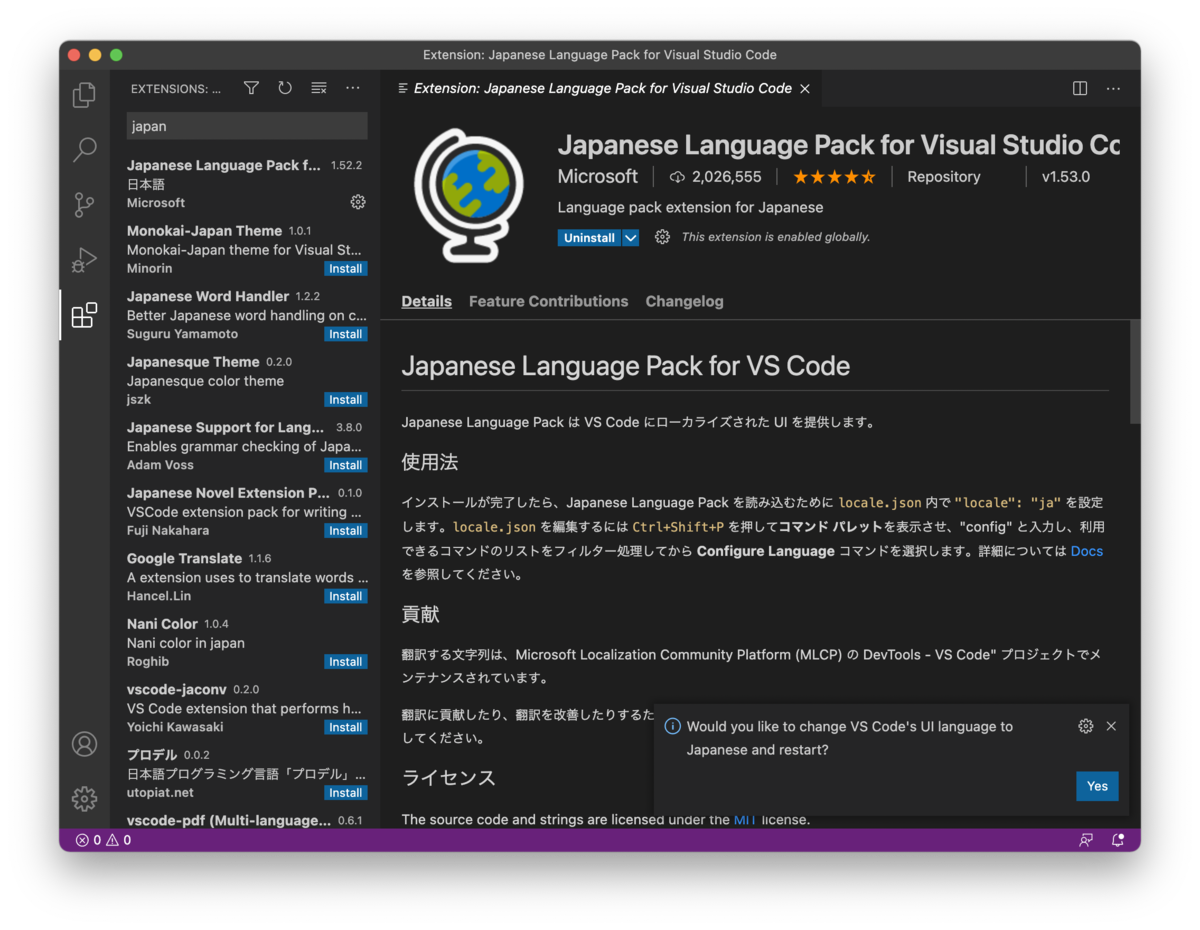
▼これが日本語設定の拡張機能です。青い「Install」ボタンを押せばすぐにインストールされます。

インストールされるとVScodeウィンドウ右下に、拡張機能の反映のためにVScodeの再起動を促す英語テキストが表示されます。「Yes」を押すとVScodeが再起動します。
▼再起動されると無事日本語で表示されているはずです。簡単!

VScode拡張機能マーケットプレイス
VScodeでは先程の日本語化の際に追加したような拡張機能がたくさんあります。
▼拡張機能は世界中のユーザーによって開発されて配布されていて、VScodeからでなくWebブラウザからマーケットプレイスという場所で確認できます。
外国ユーザーの開発した拡張機能が多いので、機能説明が英語でわからないという時はブラウザで翻訳して見るといいかもしれません。
おすすめや、今週のトレンド、有名な拡張機能などの一覧が、VScode上より見やすく表示されます。
探してみると新しいお気に入りになる拡張機能が見つかるかもしれません。
とはいえ数が多く色々あって探しきれないと思うので、Webサイトのコーディングをするという視点でいくつか抜粋してご紹介しようと思います。
HTML/CSSコーディングに最低限必須な拡張機能9選
これからWeb制作を学んでいくという方向けに「これは入れておいた方がいい」と思う物をチョイスしてみました。

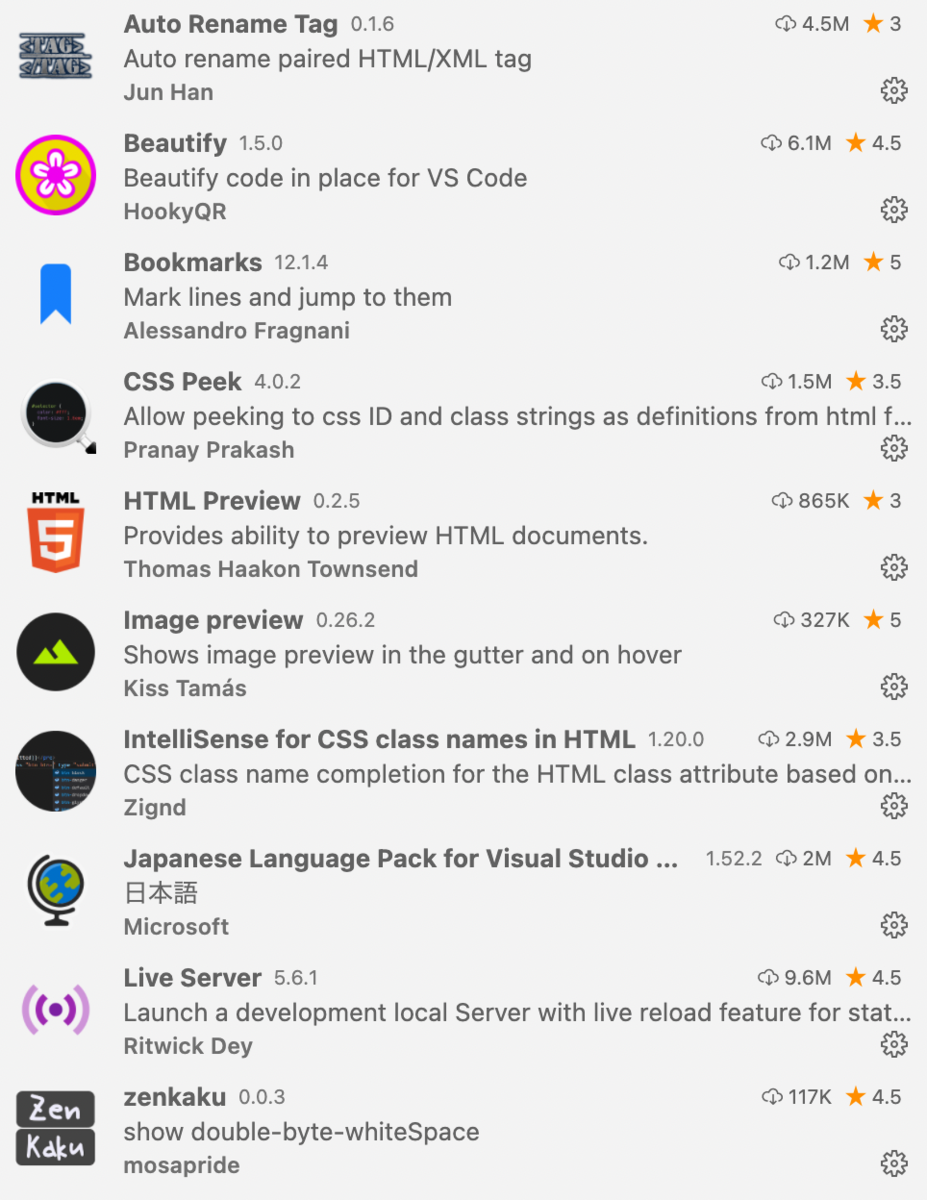
画像はアルファベット順ですが、以下におすすめ順で挙げたいと思います。
- Auto Rename Tag
- Live Server
- InteliSense for CSS class names in HTML
- CSS peek
- zenkaku
- Bookmarks
- Color the tag name
- Image preview
- HTML preview
1. Auto Rename Tag
「Auto Rename Tag」は開始タグと終了タグを連動して名前を変更することができる拡張機能です。
見出しタグからpに変更したり、divに変更したり、タグを変更する時に便利です。
2. Live Server
VScode内でサーバーを起動し、ブラウザでプレビューが可能です。
保存すると自動でプレビューに反映されるので、ファイルを自動保存する設定にすればリアルタイムプレビューできます。
3. InteliSense for CSS class names in HTML
こちらは「インテリセンス」と読みます。インテリセンスに関しては以下参照。
IntelliSenseとは、操作の手間の軽減のためにMicrosoft Officeで最初に導入されたオートコンプリート、オートコレクトなどの入力支援、操作性向上のための機能の総称である。
HTML内で使っているCSSのクラスの名前を自動で補完してくれます。
4. CSS peek
クラス名からクラスを定義しているCSSファイルの場所へ移動したり、そのままインラインで参照できます。
Adobe Bracketsのインラインエディターのような機能なので、BracketsユーザーはVScode移行の際に安心。
5. zenkaku
全角スペースを分かりやすく可視化してくれる拡張機能。
プログラミングでは全角スペースは厳禁なので、助かります。
ただインストールしただけでは機能しないので一手間必要です。
Command+Shift+Pか、もしくは上部メニューから「表示>コマンドパレット」と表示させて「Enable Zenkaku」と入力して出てくる項目をエンターして頂くと、ちゃんと全角キーがわかるように機能が有効化されます。
6. Bookmarks
ファイルの中で特定の行をブックマークすることができます。
ショートカットでブックマークの箇所に飛べるほか、行番号の左にしおりのアイコンがついていてスクロールでも任意の場所に行きやすくなります。
7. Color the tag name
HTMLの各タグごとにカラフルな色がつきます。
タグごとに色が違うので特定のタグをパッと見て見分けやすいというメリットがあります。
ライトテーマに合わないのと、カラフルなのは好みが分かれるかもしれませんが、結構好きです。
8. Image preview
HTML/CSSで画像ファイルのパスを指定した部分にマウスオーバーさせると画像のプレビューが表示されたり、HTMLの行番号のところにサムネイルが小さく表示されます。
9. HTML preview
先のLive Serverと同じ系統の拡張機能ですが、こちらはVScode内のタブとして開き、さらにファイル保存しなくてもリアルタイムプレビューが機能します。
ただ、文字の色や背景がVScodeのテーマに準じて変わるので、ブラウザのプレビューのようにはならないとこがデメリット。ダークテーマだとスタイルを当てないと背景が黒く、文字が白くなってしまいます。
デメリットもあって好みの分かれるところではありますが、本当のリアルタイムプレビューが機能する唯一の拡張機能なので挙げておきます。
追加でフォーマッターや構文チェック、ペイント機能など拡張機能4選(21.02.11追記)
ドキュメントフォーマッターとHTML/CSSの構文チェッカーはあった方がいいだろうということで、9選と言っておきながら追加4選。
HTMLhint
HTMLの構文チェックをしてくれる拡張機能です。
有名どころでW3C validatorというものもありますが、そちらは設定にJREというものや環境変数の設定などが必要そうでシンプルなこちらをチョイス。
CSSTree validator
こちらはCSSの構文チェッカー。おかしいところに波線表示してくれます。
Beautify
入れてなくても標準機能のコードフォーマッターが使えるということで割愛していますが、右クリック(control+クリック/mac)にもドキュメントのフォーマットが表示されるので慣れない方向けに。
Luna Paint
なんとVScode上で軽く画像編集ができる拡張機能。
細かくはPhotoshopなど使った方がいいですが、手軽にメニューから画像のクロップなど出来るのは素敵。
個人的に調べていて驚いた拡張機能でした。
お好みであなた仕様のVScodeに
色々紹介しましたが、私のVScodeはもっと、他の言語に対応するものなど何倍もの拡張機能が入っています。
機能だけでなくアイコンセットやUIテーマなども配布されているので、見た目を変えて使うことも出来ます。
使いやすいよう自分色に染められるわけですね。
▼奥が深いエディタなので、さらに使い倒すための実践ガイドも発行されています。
機能を追加できて便利なのはもちろん、他のエディタでは追加しなければならないような機能が実は最初から標準装備されているのもVScodeのいいところ。
爆速コーディングに必須なEmmetや、カラーピッカー、自動整形など、最初から使えるのは非常にありがたいです。
▼HTML/CSSコーディングにおいてEmmetは完全に必須機能。過去紹介記事です。
結局はどのエディタを使っても制作はできると思いますが、作業効率はやはり変わってくると思います。
軽量かつパワフル、自分仕様のVScodeで、よりよいコーディングができれば幸いです。
最後までお読みいただきありがとうございました!