【コーディング練習用】Webデザイン入門オリジナルデザインテンプレート

このところWebデザイン入門用の記事を多く書いてきました。
模写コーディングの超初級サイト3選記事など、厳選してみて思ったのが、もっと入門用に最適なサイトはないかという事。
シンプルでミニマルかつ、自然と頻出タグなどが身につくようなサイト。。。
▼なるべく入門者に適したサイトをピックアップした記事です。
探してみましたがご紹介したサイト以上のものはなかなかありませんでした。
そこで、無ければ作ってしまおうと。
今回はWebデザイン入門に最適なコーディング練習用のサイトデザインテンプレートを作成してみましたので、ご紹介します。
是非練習用にお役に立てれば幸いです!
Webデザイン入門コーディング練習用オリジナルテンプレート
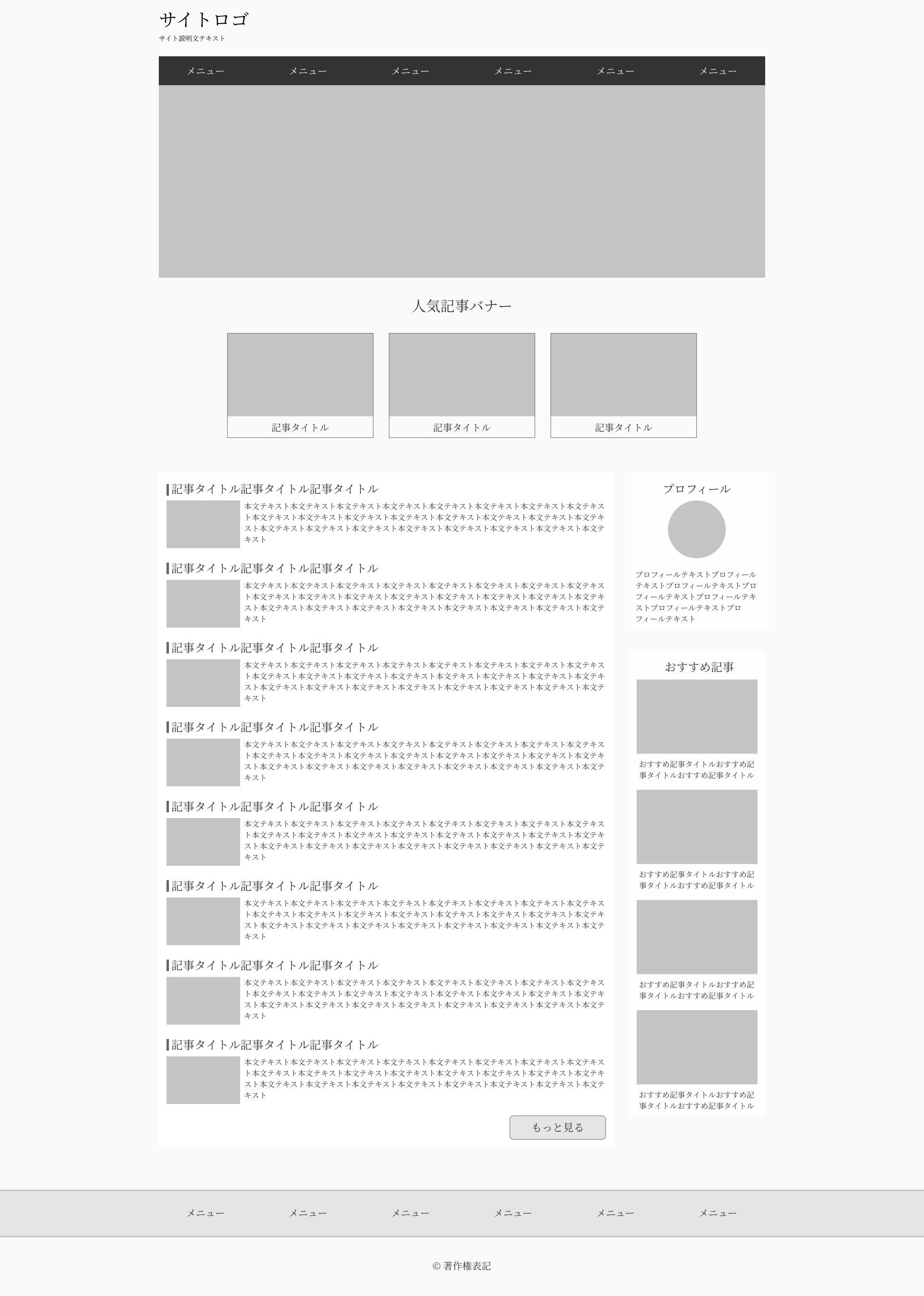
では今回作成したPCサイトのコーディング練習テンプレートをどうぞ。

▲上記画像を右クリックから「名前をつけて画像を保存」等してご利用ください。
デザインテンプレートの仕様
画像全体の幅が1920ピクセル、メインのコンテンツの幅は1260ピクセルのPCディスプレイ表示の際のレイアウトとなっています。
グレーの四角形部分は画像が入ると思ってください。
また、各メニューや記事タイトル、サムネイルや「もっと見る」ボタンなどはリンクになる想定です。
なるべく難しいコーディングにならないよう意識して作成しました。
その上で、あえてボーダーを用いたり、明朝系のフォントを使用したり、フッターは全幅にしたり、「もっと見る」ボタンや「プロフィール」に角丸や円形を用いたりと、基礎コーディングの勉強になるだろう部分を盛り込んでいます。
楽しんでコーディングするために
見た通り、ほぼ骨組みだけの非常に簡素なつくりになっています。
シンプルすぎて、テンションが上がりづらいかもしれません。
そこはグレーの四角部分に好きな画像をはめこんでみたり、サイトのロゴを自分用の文字を入力したり、画像に変えたり、カスタマイズして自分仕様にしてみるなど工夫してみてください。
画像を用意するのが面倒という方は代わりに以下のサンプル画像で代用して頂いても構いません。

各記事の見出しやテキストは、学習中の各タグの内容などを自分の記録として入力してみてもいいと思います。
そうしておけば出来上がった後も自分で何度も見返す価値が出てきます。
▼まずは基礎的なHTMLタグやCSSプロパティを用いて是非挑戦してみてください。
引き続き解説記事をシリーズ化していきます。
今回はPC用のテンプレートのみになっていますが、スマホ用も後々ご用意する予定です。
▼(追記)レスポンシブ対応のスマホ版のデザインもご用意しました!
また、実際のコーディング流れも今後解説シリーズ化していこうと思っていますので、是非ブックマークなどしてお読みいただけたら嬉しいです。
最後までお読みいただきありがとうございました!
▼コーディングしながら学ぶには一冊は入門書籍を手元に置いておくのがおすすめです!こちらは表紙のイラスト通りやさしく基礎を教えてくれる入門書籍。
▼Webデザイン初学者向けの記事も読みながらで充分今回のコーディングは出来ると思います。是非ご参考ください。
