
はてブロ読者増加につき今回は、はてなブログカスタマイズネタです。
ヘッダーにグローバルナビゲーションとも呼ばれるいわゆる横並びのメニューを追加してみたのでその方法について。
HTML/CSSで実装するので一般のサイト制作にも応用できます。そういったサイト制作者の方にも読んでもらえると嬉しいです。
そもそもブログにメニューって必要?
方法を説明する前に少し考察から。
はてなブログでは初期にメニューのような存在はありません。
アメブロとかでもたしかそうですよね。ブログにメニューは不要なんでしょうか。
コーポレートサイトや店舗など一般的にはナビゲーションが必須
コーポレートサイトや店舗サイトなどの場合は、
- 各サービス案内、商品紹介
- 会社概要
- ブログ的コンテンツ
- アクセスページ
など異なる切り口のコンテンツが存在する場合がほとんどで、ユーザーも目的を持って何かを探して訪れる可能性が高いです。
お店の予約をとりたい人がサイトに訪れて電話や予約の情報にすぐたどり着けなかったら困りますもんね。お店側の商機も逃してしまいます。
だからどこに何のコンテンツがあるか、わかり易いようにメニューを配置するというわけだと思います。
よく見るとトップページも、更新履歴以外はほぼ各メニューを大きく見せているだけという場合も多いんじゃないでしょうか。
ブログのナビゲーションは必須ではない
ブログの場合はどうかというと、メインコンテンツがブログのみなので必ずしも必要ではないと思います。
ブログのトップページはだいたい日々更新されていく最新記事がずらっと並ぶものが多いです。
メインコンテンツが記事なので当然といえば当然ですよね。
逆にメインコンテンツ以外のコンテンツってブログにはほぼ無いです。
固定ページみたいなブログとは別になるコンテンツページは初期設定では使えません。
では、あった方がいい場合とはどんな場合でしょうか。
明らかに異なるカテゴリーの記事が存在する場合はあったら便利
はてなブログの場合ブログ以外のコンテンツページがないので、メニューとして載せる項目はカテゴリーとして分けたものか特定の記事を載せるかになるかと思います。
このカテゴリー分けがメニューに載せるべきかの判断として重要な気がします。
明らかに別の「日記」と「商品レビュー」「専門的記事」みたいなものが並んでる場合には、商品レビューだけ見たい人はそれを一覧でずらっと続けて見れたら便利ですよね。
はっきりジャンルが分かれていない日記タイプのブログではそこまで必要ではない気がします。
サイドバーにカテゴリーが載っていればそれで事足りるという方も多いでしょう。
私の場合はサイドバー無しの1カラム(1列)レイアウトなので、フッターまでいかないとどんなカテゴリーが存在するか、ぱっとページに訪れた人が分かりづらかったので載せてみました。
このぱっと見てどんな記事が存在するブログなのかをアピールできるという点もナビゲーションを配置する大きなメリットなんじゃないかなと思います。
ブログの場合は特に何か検索して来てくれた一見さんユーザーも多いと思うので、そういった方にしっかり印象を残すようサイトアピールできるメリットもあるでしょう。
はてなブログへメニューを配置する方法
長々とグローバルナビゲーション論を書いてしまって失礼しました。やっと本題です。
はてなブログでは管理画面で簡単にメニューを配することは出来ません。
HTML/CSSを使って、デザインのカスタマイズを行う必要があります。
はてなブログでデザイン下HTMLの編集
まずは管理画面から「デザイン」ページへ移動してタブの2つめの工具みたいなアイコンを選択します。

そうすると「タイトル下」というHTMLを記述できる入力エリアがあると思うので、そちらへHTMLを記述していきます。
<nav class="sp-none"> <ul class="d-flex list-unstyled header-nav"> <li><a href="https://webabc.hatenablog.jp/archive/category/HTML">HTML</a></li> <li><a href="https://webabc.hatenablog.jp/archive/category/CSS">CSS</a></li> <li><a href="https://webabc.hatenablog.jp/archive/category/Wordpress">Wordpress</a></li> <li><a href="https://webabc.hatenablog.jp/archive/category/Laravel">Laravel</a></li> </ul> </nav>
このサイトの場合はだいたいこんな感じ。
実際の記述より編集しやすいよう項目を減らしてシンプルにしてみました。
主要ナビゲーションを表す<nav>というタグの中に<ul>と<li>というリストタグを入れて、リストタグ<li>の中の、
リンクを表す<a>タグのhref属性でそれぞれの項目のカテゴリーのURLを指定して、さらにその中で項目名を記しています。
各々のサイトへ配置する場合はサイトのカテゴリー名とURLへ編集して使ってください。
スマホの時には横並びにメニューが収まらない可能性があるので今回は非表示にするクラスを使っています。
この状態ではまだデザイン用にカスタマイズされていないので、HTMLの初期表示として縦にリスト化されて並んでると思います。
ここからCSSで見た目を整えていきましょう。
はてなブログのデザインCSSの編集
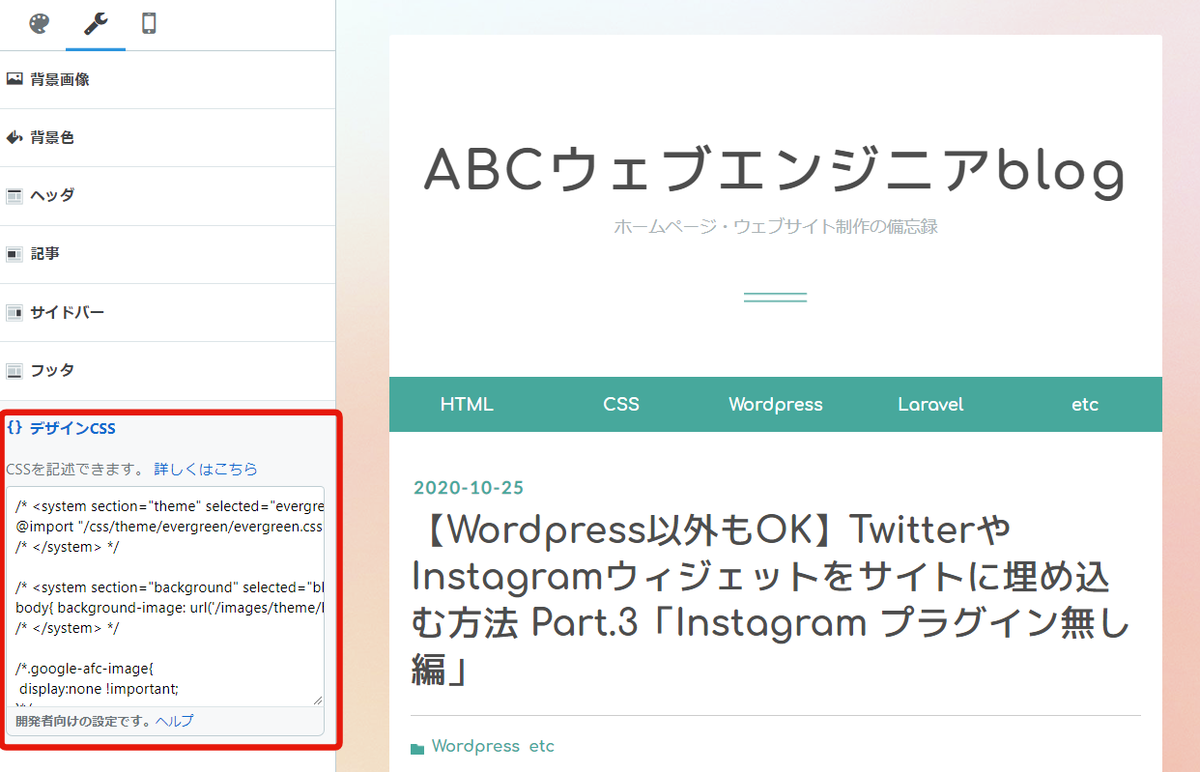
先ほどと同じデザイン設定画面の一番下に「デザインCSS」という項目があります。
そちらの入力エリアへCSSを記述していきます。
ここでの記述次第でメニューだけでなくサイト全体のデザインまでカスタマイズ可能です。

今回はメニュー部分だけ抜き出してこんな感じに入力してみました。
.d-flex{ display: flex; justify-content: space-between; align-items: center; } .list-unstyled{ list-style: none; } .header-nav a{ display: block; text-align: center; border: 1px solid #47a89c; /* ←線の色 */ background: #47a89c; /* ←背景の色 */ color: white; /* ←文字の色 */ padding: 1em; } .header-nav a:hover{ background: white; /* ←マウスオーバーした時の背景の色 */ color: #47a89c; /* ←マウスオーバーした時の文字の色 */ } @media screen and (max-width: 480px){ .sp-none{ display: none; } }
色の編集は各クラスの中の
colorという部分かbackground
となっている部分を編集してください。#47a89cとかなっている16進数の色コードです。whiteとか色の名前で指定している部分もありますね。一般的な色の名前の英語でも指定出来ます。
どうでしょう。
HTML/CSSに慣れてない方は少し難しいかもしれませんが、そこまで手順は踏まず、記述も少なめで出来るんじゃないでしょうか。
さらにメニューカスタマイズも可能
今回はレイアウト崩れを懸念してスマホで非表示にしていますが、HTML側でnavタグについている「sp-none」というクラスを消せばスマホでも表示されます。
実際のこのサイトではスマホではにゅっとアニメーションして横から出るメニューにしてたり、メニュー項目のひとつに階層を持たせたり、さらにカスタマイズしています。
このあたりもまた応用編として解説できたらと思います!次回をお楽しみに。
ご拝読ありがとうございました!
