【Wordpress】TwitterやInstagramウィジェットをワードプレスに埋め込む方法 Part.2「Instagram編」
前回のTwitterウィジェット埋め込み方法に続きまして、今回はInstagramのワードプレス埋め込みについてご案内します。
前回記事はこちら↓
Twitterの埋め込みは公式でウィジェットが提供されていてとても簡単でした。
Instagramはどうかというと、公式ではウィジェット提供が無く、特定のフィードの埋め込み機能のみ提供されているようでした。
Instagram公式の埋め込み
インスタ公式の埋め込み機能はPCから特定のフィードを開いて右上三点アイコンメニューから「埋め込み」を選択。
そうするとこんな感じになります↓
ちなみにこれはInstagramの公式アカウント。
PCから使えるこの埋め込み機能では誰のフィードでも埋め込み出来るようです。
でももっと自分の複数のフィードをウィジェットとして埋め込みたいですよね。
Wordpressでお手軽にプラグインを用いる方法と、はてなブログなどのHTMLが使えるブログへ外部サービスを使って埋め込む方法があります。
Wordpressのプラグインを使ってInstagramを埋め込む方法
まず今回はプラグインでの実装方法を案内したいと思います。
プラグインを使ってインスタを埋め込む方法ではこちらのプラグインが簡単お手軽でした↓
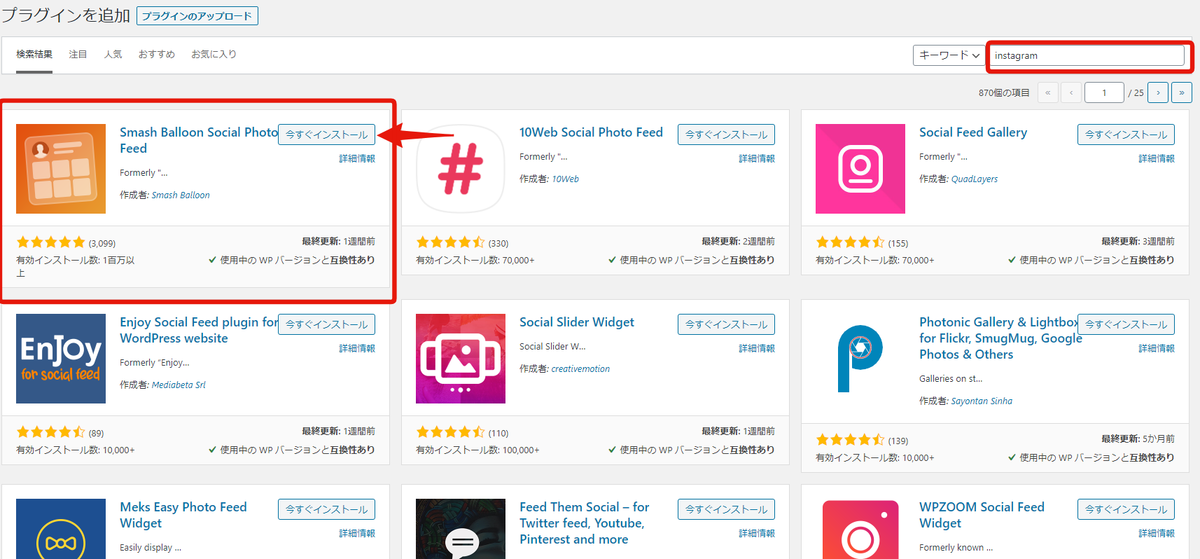
「Smash Balloon Social Photo Feed」というちょっと長めの名前ですが、管理画面からプラグイン追加の画面を開き、検索に「instagram」と入力すれば一番上あたりにヒットするんじゃないかと思います。

「今すぐインストール」を押して、インストールが完了したら「有効化」
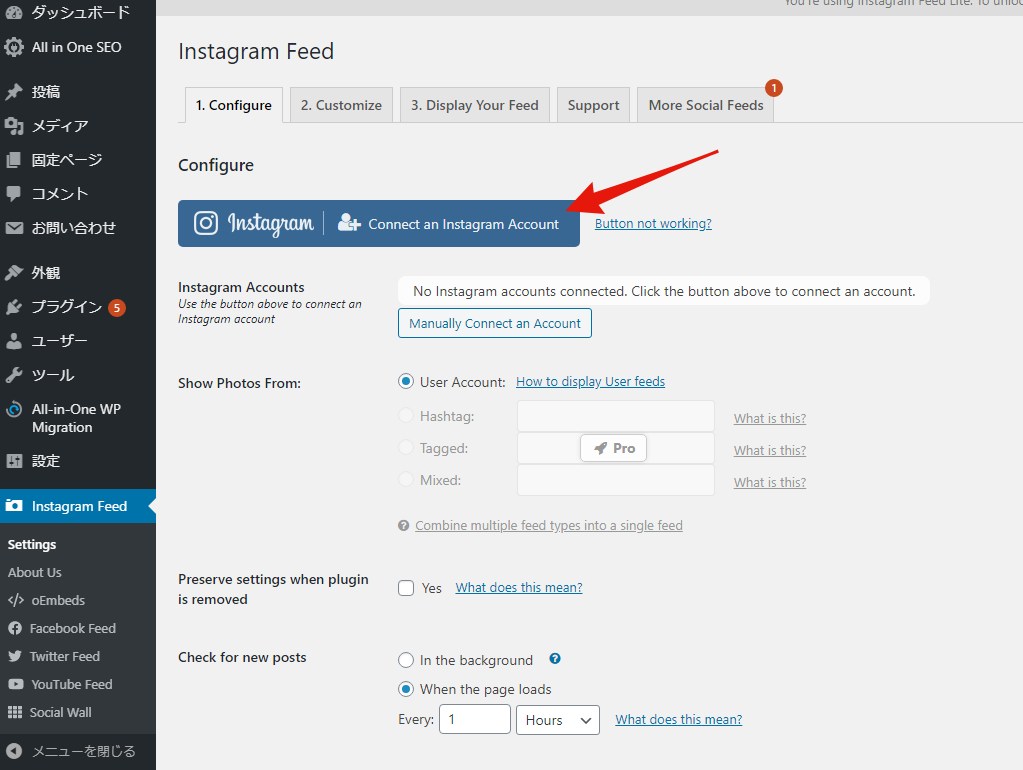
そうすると管理メニューの下の方に「Instagram Feed」と出てくるのでクリック。

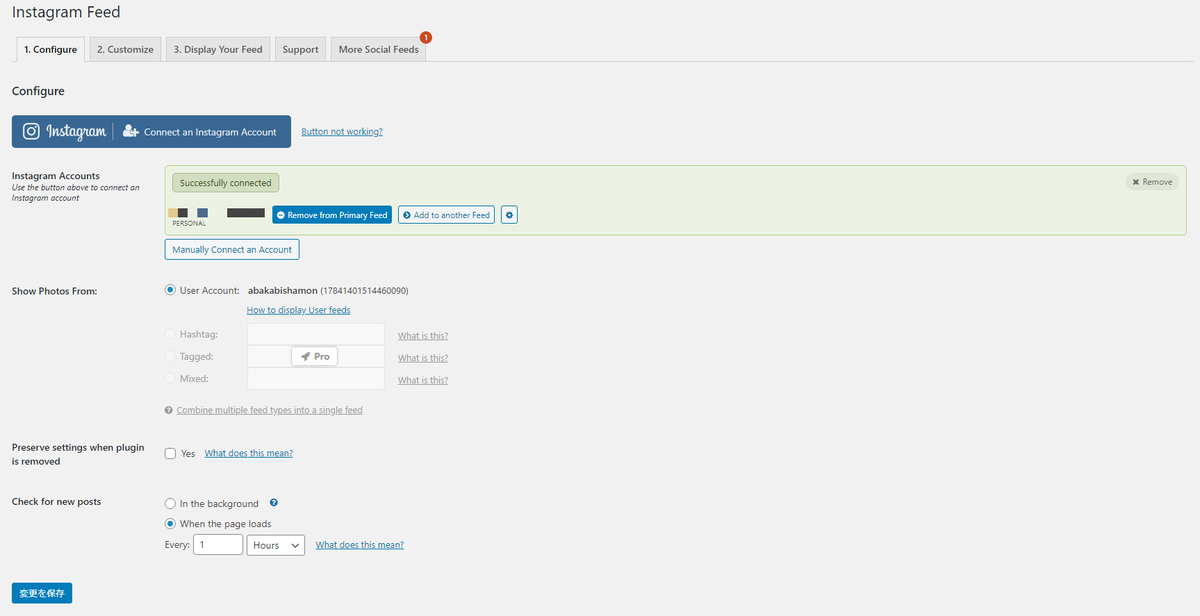
Instagram Feedの設定画面で上の画像の矢印箇所、「Connect an instagram Account」となっているボタンをクリックしてインスタアカウントと接続します。
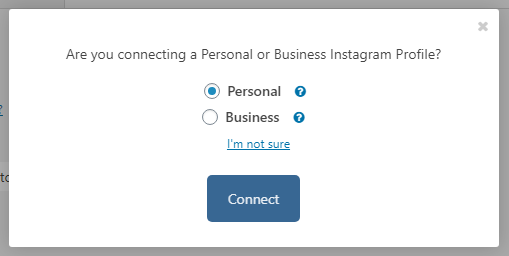
接続用のウィンドウが出てきます。

「Personal(個人)」か「Business(ビジネス)」かと尋ねてくるので、選択して接続。
通常Personalの方が多いと思うので今回はPersonalでご説明します。
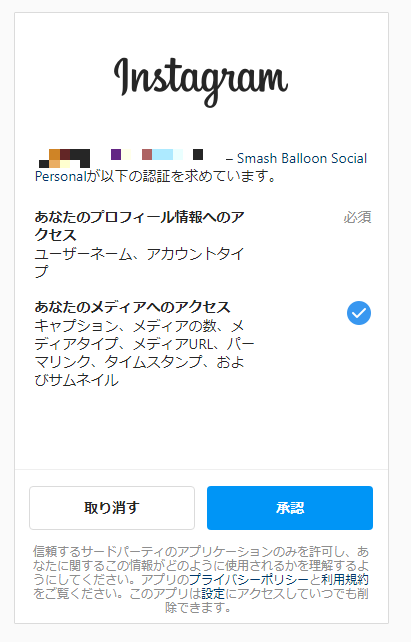
画面はInstagramへ移動してアカウントへの接続の認証画面になります。

そのまま承認をクリックして進むとWordpressのプラグイン設定画面に戻ります。

上の画像のように「Instagram Accounts」の部分が緑になって「Successfully connected」となっていれば接続完了です。
色々この設定画面の「Customize」のタブから見た目をカスタムできるようです。
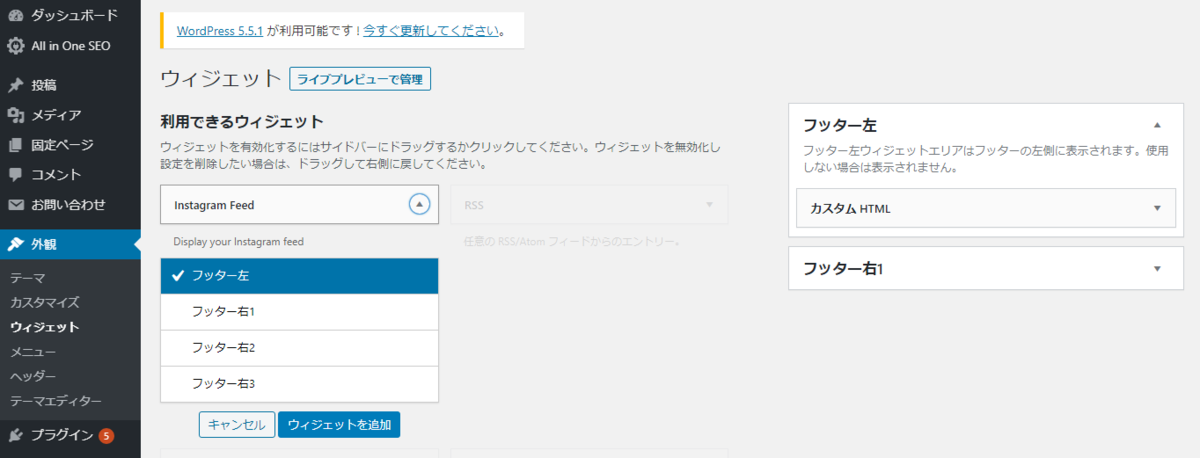
そのままでも既にウィジェットとして使えるのでまずはWordpressの管理メニューから「外観>ウィジェット」へ移動してみましょう。

ウィジェット画面の「利用できるウィジェット」の欄に「Instagram Feed」という項目が追加されてると思うのでクリックして任意のウィジェット箇所へ追加します。
もうこれで完成!
サイトを見てみるとこんな感じです。

モザイクかけてますがTwitterのタイムラインウィジェットと並べたりするとこんな感じにばっちり埋め込んで表示されます。
タイトルに「INSTAGRAM FEEDでの埋め込み」と入れたので表示されてますが、これは何も入力しなければ消せます。
インスタ埋め込み、プラグインでの実装はとても簡単
Twitterも簡単でしたがInstagramもこの「Smash Balloon Social Photo Feed」を使えば非常に簡単にウィジェットとして連携表示できるんじゃないかと思います。
Wordpress以外でも使えるプラグインを用いない方法についてはまた次回。
Part.3へ続く、、、。
↓「Smash Balloon Social Photo Feed」の見た目のカスタマイズに参考になりそうな記事。
