Kindle Unlimited読み放題活用術、Webデザイナー・エンジニアの場合

みなさん、電子書籍使ってますか?
タブレットで読んだりスマホで移動中読んだり、かさばらずにいつでもどこでも読めるので非常に便利ですよね。
今回ご紹介するのは、普段当ブログでご紹介してるWeb技術や備忘録といったものではなく、Amazonの電子書籍サービスKindleの読み放題サービス「 Amazon Kindle Unlimited
」です。
なぜKindle Unlimitedをおすすめしようと思ったかというと、当ブログでは毎回HTML/CSSなどの技術書をおすすめしているんですが、このkindleでもかなり技術書の類が読み放題で読めるということ。
私自身、通常の有料の電子書籍とともにKindle Unlimitedでの読み放題もかなり愛用しています。
小説とか雑誌なども多く読み放題になっていておすすめですが、何といっても専門書も読み放題で読めてしまうのは非常にお得です。
当ブログではWebデザインやプログラミングなどを学ぶような方を対象に記事を書いてるので、Kindle Unlimitedのサービス内でどのように役立つ書籍があるかをご紹介したいと思います。
料金や、お得な利用方法、メリット・デメリットなどもご紹介しますので、ぜひご興味あるかたはご参考いただければ幸いです。
ではやっていきましょう。
続きを読むWeb制作を始めるならまず入れるVScode拡張機能9選

Visual Studio Code、軽量で拡張性があって非常に使いやすい無料のコードエディターですが、初心者の方には少しとっつきにくい印象があります。
個人の主観かもしれませんが、MicrosoftのOfficeに通じるような、少し事務感のあるエンジニアっぽいお堅いイメージです。
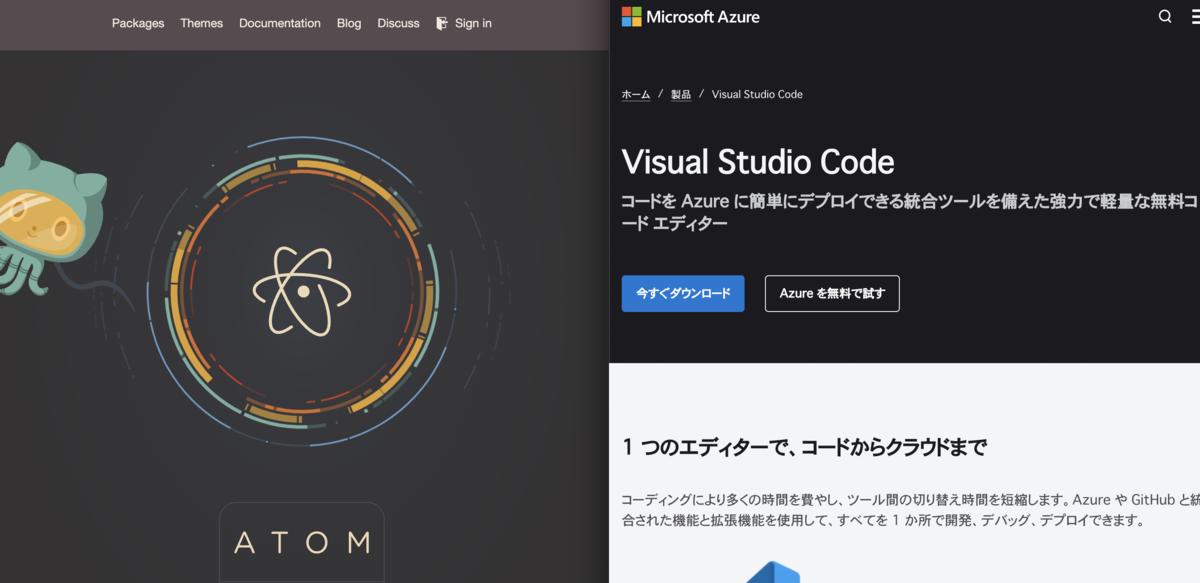
▼AtomとVScodeの公式ダウンロード画面。Atomかわいオシャレに対して、VScodeはものすごく普通。

ただ、2、3年前くらいに巷でやたらと
「VScodeに乗り換えました!」
「VScodeがサクサク」
など、やたらとVScode推しの声が聞こえてくるようになり、私は当時愛用していたAdobeのBracketsからVScodeに移行しました。
たしか遊びのゲーム制作に用いたUnitiyでC#の標準エディタとしてVScodeが設定されていて、ちょっと使ってみた時に動作がめちゃくちゃ軽快で、ガラリと良い印象に変わったように記憶しています。
▼VScodeの特徴として第一に、超軽量ということ。
ただやはり少しエンジニア向けでとっつきにくいイメージは拭えないので、そういった部分を払拭できるよう、今回導入からご案内出来たらと思います。
特に、Webデザイン学びたての方がVScodeを導入する際に、最低限必須な拡張機能をご紹介します。
これからWeb制作を学んでいく、または初めてVScodeを触るというような方のお役に立てれば幸いです。
ではやっていきましょう。
続きを読む社会人も可!学割でMacやイラレ/フォトショ等Adobeソフトを安く買う裏技

デザイナー必須のイラストレーターやフォトショップなど、Adobe Createve Cloudのソフトウェア群。通称アドビCC。
かなり高額のソフトなので、定価よりなるべく安くなる方法で賢く購入していきましょう。
▼月額のサブスクリプションの他、12ヵ月版がAmazonで販売されてます。
一年に何度かセールで安く買える時もありますが、それ以上に「学生・教職員向け」の学割版が安かったりします。
そんな事言っても、学生じゃないし、、社会人だし、、と嘆く方に朗報。
今回紹介するオンラインスクールとAdobeCCの学割プランのセット購入は、通常の購入より格安に購入できる方法となっています。
続きを読むHTMLタグ・CSSプロパティの英語の読み方・発音

要素の角を丸くするCSSプロパティ、border-radius 。なんと読むでしょうか?
私は「ボーダーラディアス」と読んでいたのですが、先日、レッスンの際に正しい発音が気になったので調べてみました。
調べてみたところ「ボーダーレイディアス」
もしくは「ボーダーレイジアス」が正しいようです。
ただ日本では「ラディウス」が一般化してしまってるという話。
私の「ラディアス」読みが一番少数化かも…。
慣れ親しんだ読みを是正するのは大変ですが、ちょっとずつ「ぅレィディアスッ!」と舌巻いていきたいと思います。
というわけで今回はちょっと迷うHTML・CSSの読み方をまとめてみました。
なんて読めばいいか迷ってる方のご参考頂ければ幸いです。
やっていきましょう。
続きを読む